Heatmaps : Visualize Engagement and Optimize Layout
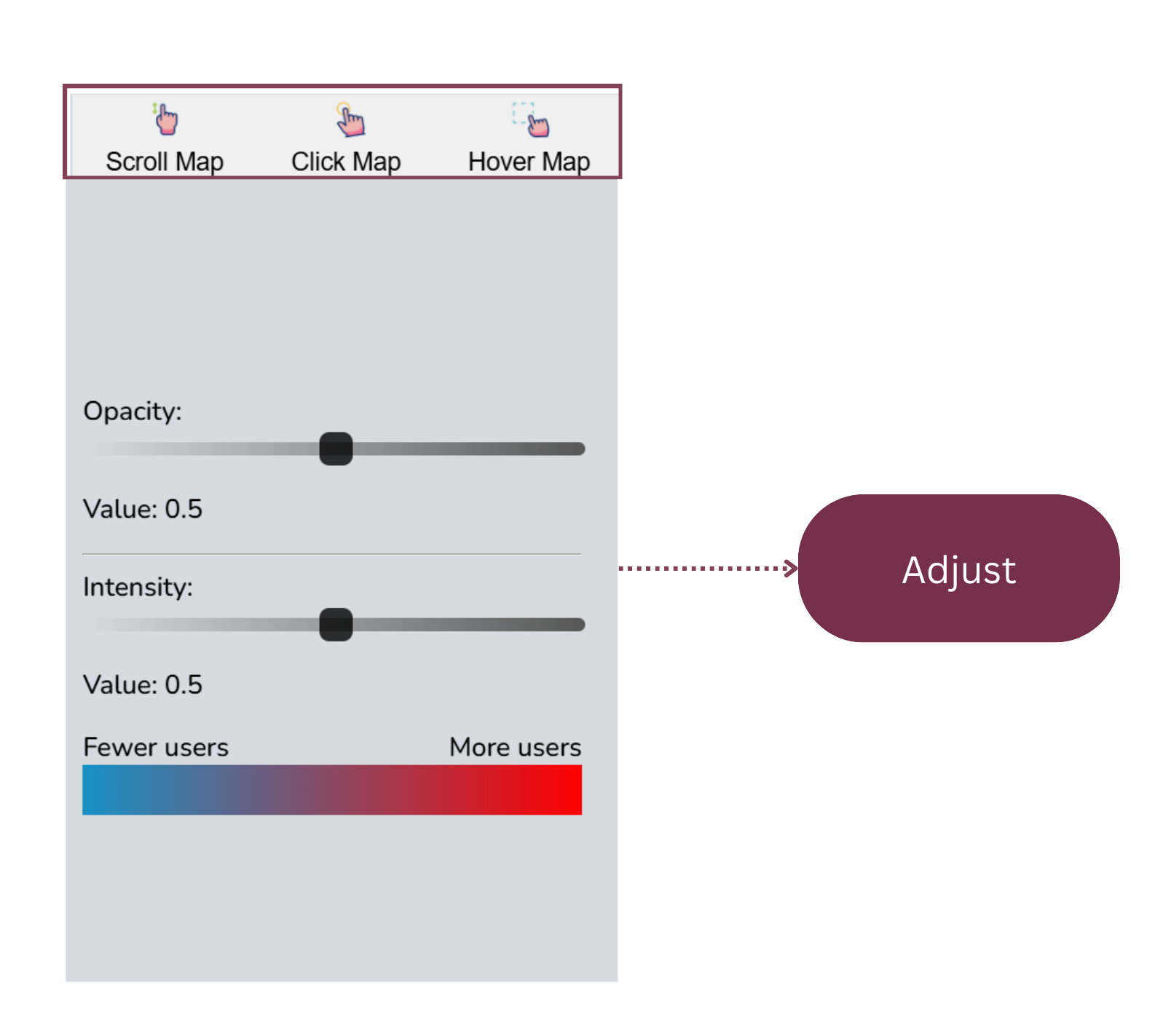
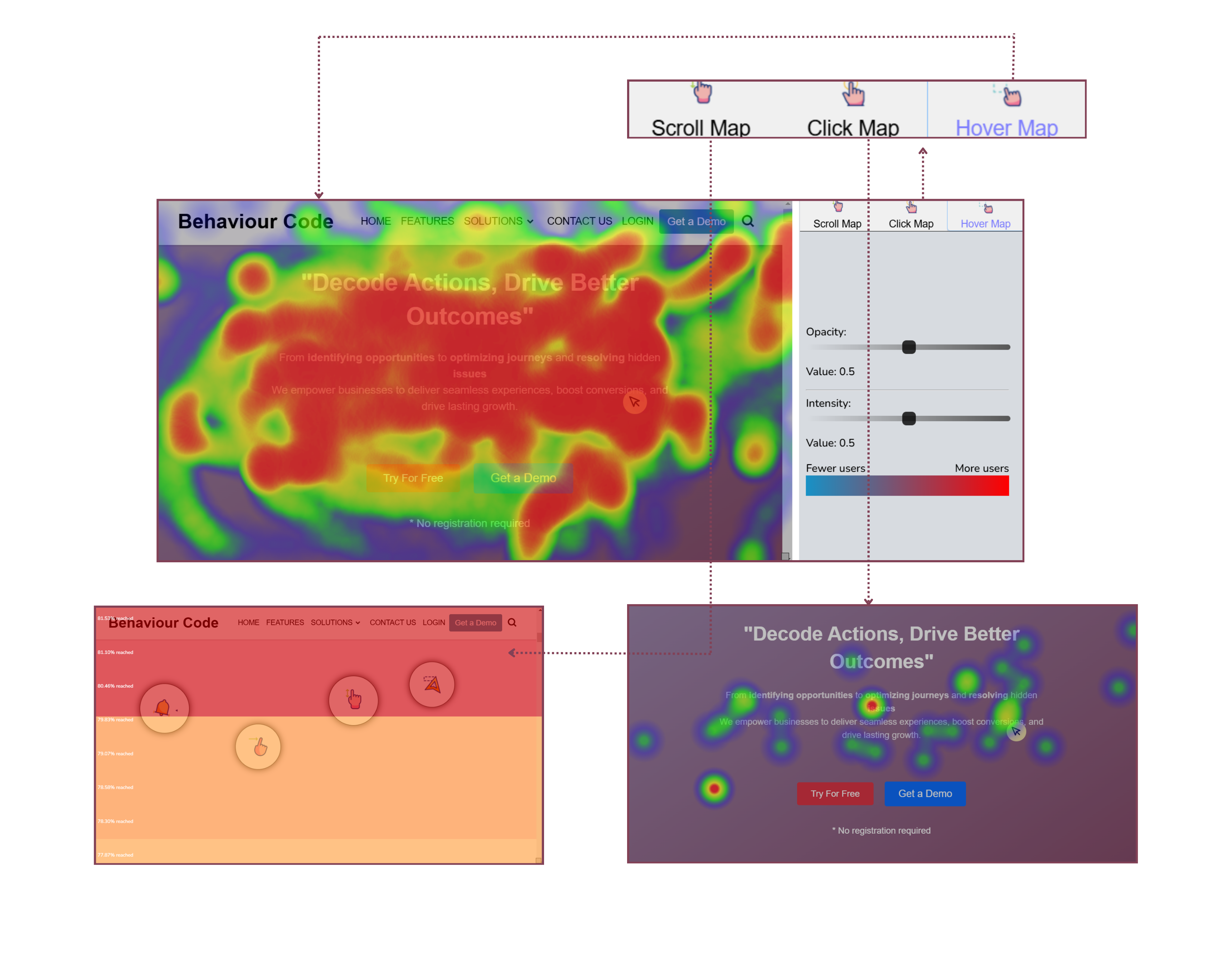
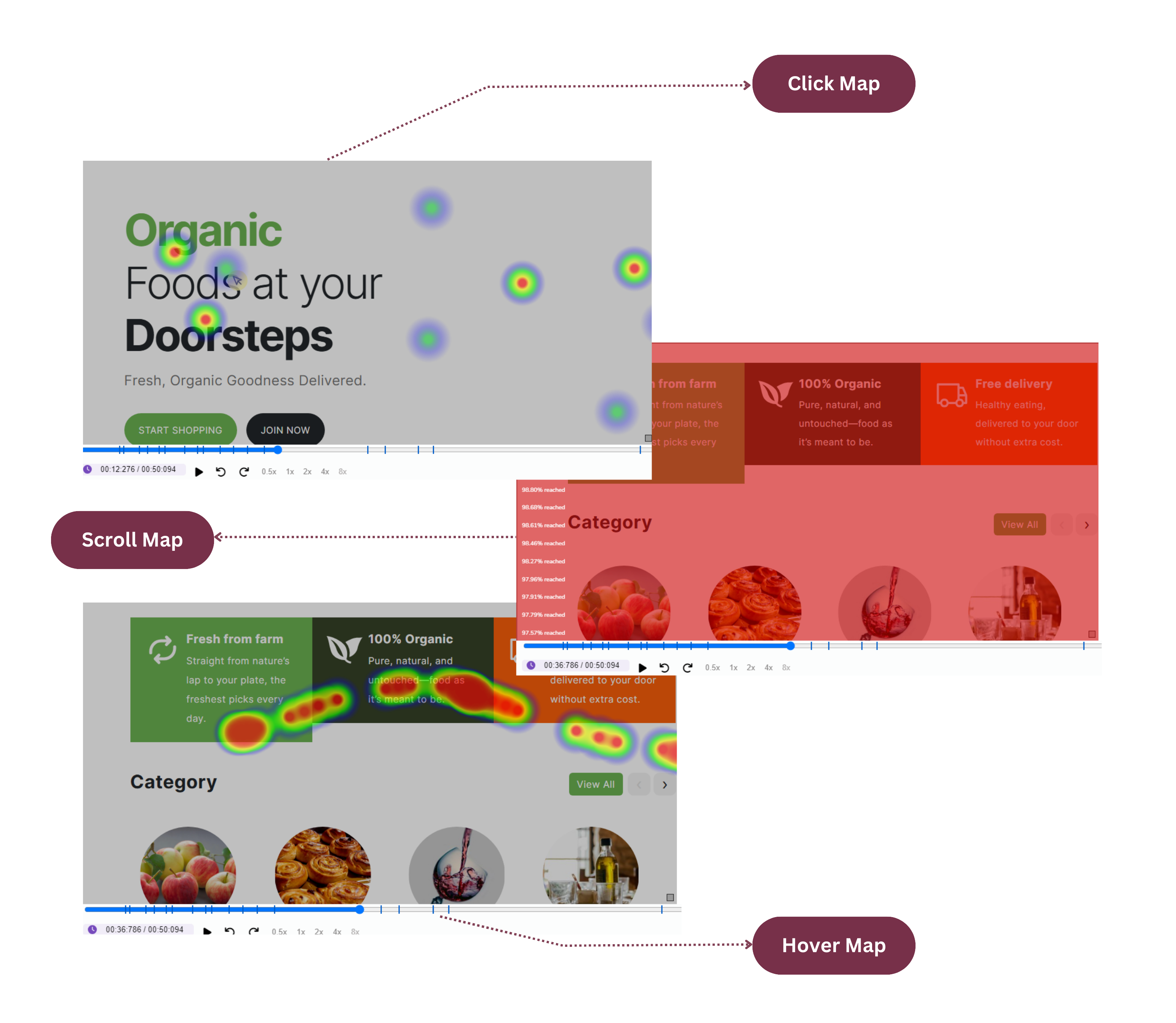
Where users are clicking, scrolling, and hovering on your site or app, giving you a clear visual representation of user engagement.

Highlight Key Interactions
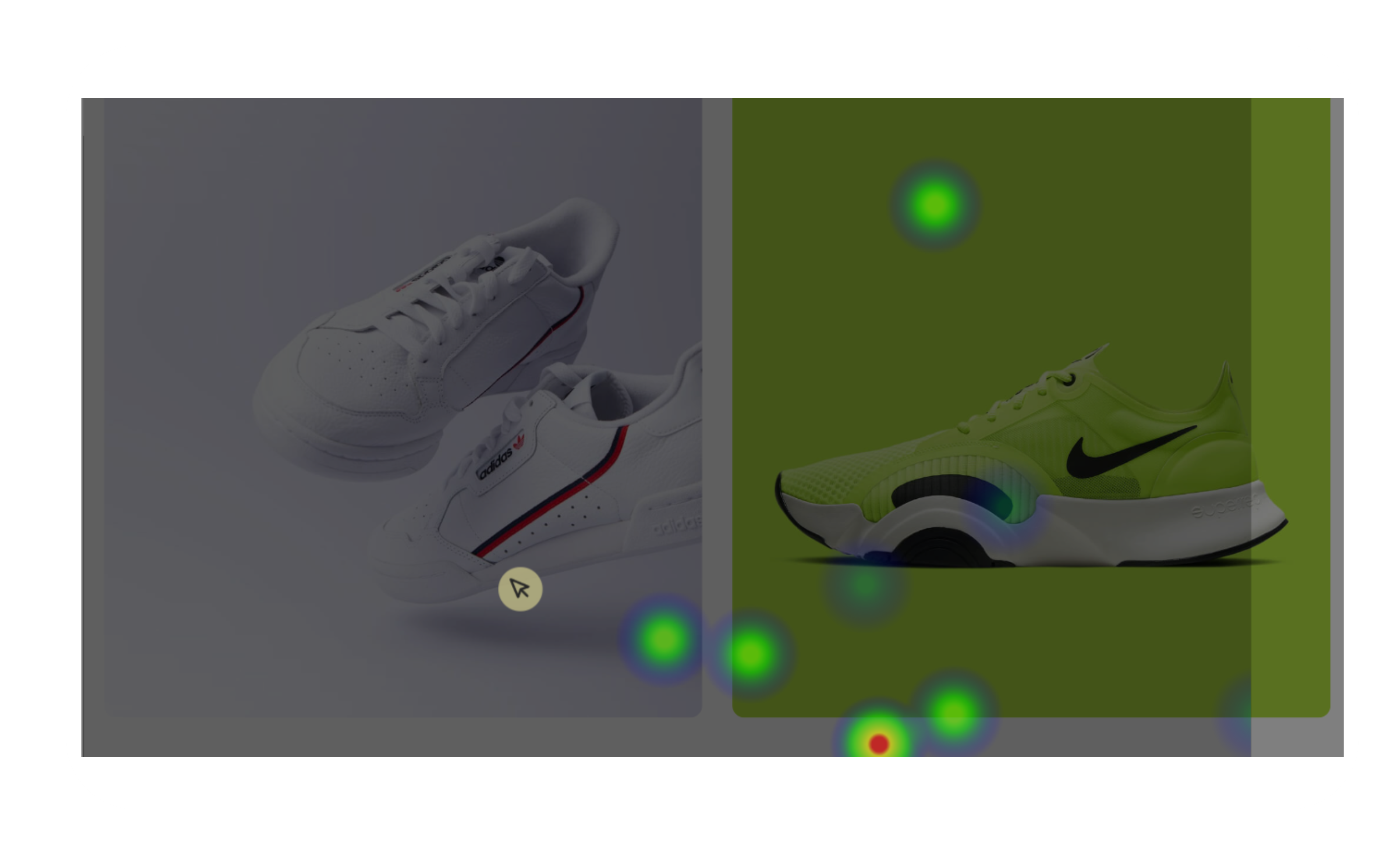
Gain a clear understanding of customer behaviour by tracking clicks, scrolls, and hovers across your platform. See which product images, categories, or promotional banners attract the most attention to identify what resonates with your audience.
Optimize Layout Effectively
Use this data to strategically redesign your layout, ensuring critical elements like "Add to Cart" buttons, discount banners, or product filters are placed where they drive the most engagement and sales.
Boost Content Engagement
Analyze how users interact with your content, from product descriptions to category filters. Use insights to refine your messaging and visuals, keeping shoppers engaged longer and guiding them toward purchase decisions.